
Details about Mainline - Modern Next.js Template
Built with Next.js 15, Tailwind 4, shadcn/ui, and Astro
Mobile-first, responsive design
Includes 100+ components and 10+ pages
Modular, block-based architecture
Figma design file included
Dark mode support
Optimized for SEO with Next.js metadata
#What is Mainline?
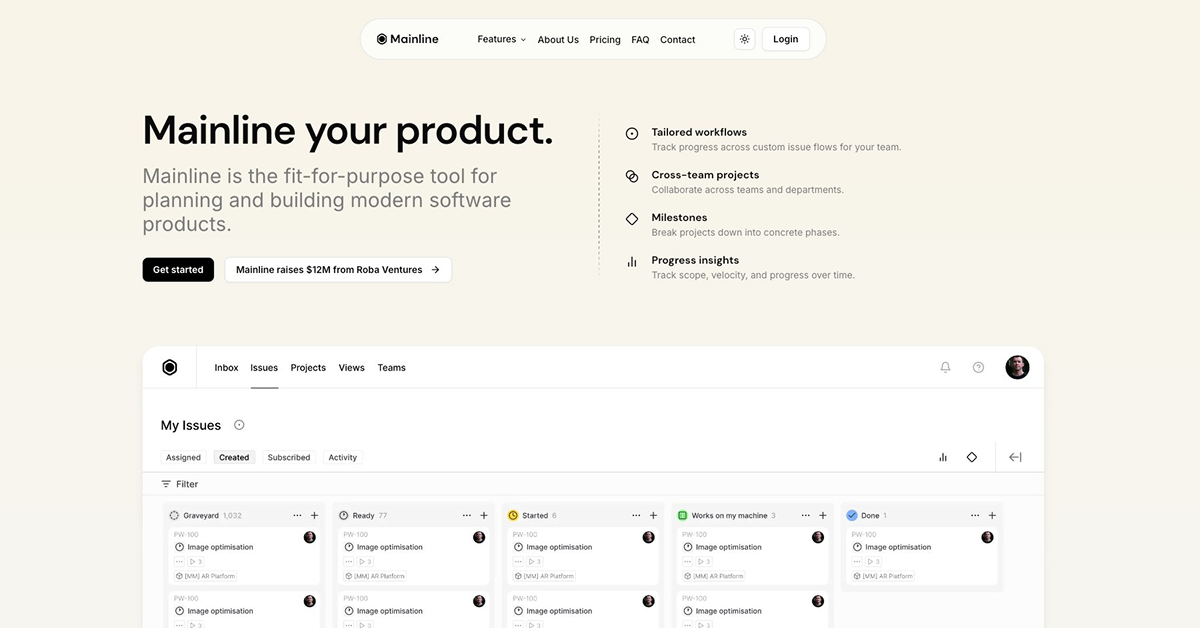
The Mainline template by ShadcnBlocks is a modern, minimalistic landing page template designed for rapid development. Built using Next.js 15, shadcn/ui, and Tailwind CSS 4, it offers a clean and responsive design suitable for marketing websites, SaaS products, or startup launches.
#Features ⚡️
100+ Components: A comprehensive set of UI elements, including headers, footers, testimonials, pricing tables, and more.
10+ Pages: Pre-built pages such as Home, About, Contact, Blog, and Pricing, facilitating quick setup.
Figma File Included: Access to the Figma design file for easy customization and collaboration.
MDX & JSON Data: Dynamic content rendering using MDX and JSON data files.
SEO Optimized: Built-in SEO best practices with Next.js metadata support.
Responsive Design: Ensures a seamless experience across devices, from desktops to mobiles.
Dark Mode Support: Toggle between light and dark themes to enhance user experience.
Block-Based Architecture: Easily insert new blocks from the ShadcnBlocks library to extend functionality.
#Pros and Cons
#Pros ✅
Rapid Development: Pre-designed components and pages accelerate the development process.
Customizable: Tailwind CSS and shadcn/ui integration allows for easy styling and theming.
Modern Tech Stack: Utilizes the latest versions of Next.js, Tailwind, and shadcn/ui for optimal performance.
Comprehensive Documentation: Well-documented setup and usage instructions.
#Cons ⚠️
Learning Curve: New users may need time to familiarize themselves with the block-based structure.
Limited Advanced Features: May require additional customization for complex functionalities beyond the provided components.
#Included Components - Templates
The Mainline template includes a variety of components and templates, such as:
Hero Sections: Engaging introductory sections with call-to-action buttons.
Feature Highlights: Showcase product features with icons and descriptions.
Pricing Tables: Display pricing plans with comparison options.
Testimonials: Customer reviews and feedback sections.
FAQs: Frequently asked questions with expandable answers.
Contact Forms: Forms for user inquiries and feedback.
Team Sections: Introduce team members with photos and bios.
Blog Layouts: Layouts for displaying blog posts and articles.
#Pricing 💵
Next.js Version: $79 USD
Astro Version: $79 USD
Both versions include lifetime access and updates.
#Integrations 🧰
React: Utilizes React for dynamic component rendering.
Astro: Supports Astro framework for optimized static site generation.
Payload CMS: Integration with Payload CMS for content management.
Figma: Design file included for visual customization
Frequently Asked Questions
Is Mainline suitable for a SaaS product landing page?
Yes, Mainline is designed with SaaS products in mind, offering sections like pricing tables, feature highlights, and testimonials.
Can I customize the color scheme?
Absolutely, with Tailwind CSS and shadcn/ui, you can easily adjust the color palette to match your brand.
Does Mainline support multilingual content?
While Mainline doesn't include multilingual support out-of-the-box, its modular structure allows for easy integration of localization features.
Is there a free version of Mainline?
No, Mainline is a premium template with a one-time purchase fee.
Mainline - Modern Next.js Template
A modern Next.js template with Shadcn/UI, TailwindCSS.
Resource Types:
- Landing Pages
- Admin Dashboards
- Portfolio Templates
- Blog Templates
- Multipurpose Templates
- Darkmode Templates
UI Kits :
Tailwind UITechnology Stack :
Featured Tailwind Products
Add Featured Product
Vuexy MUI Next.js Template
By Pixinvent
Vuexy MUI NextJS Admin Template with modern layouts and UX design.
Have a product?
Submit your Tailwind CSS product to All UtilityCSS, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀




