
Details about Tailwind Color Shades Generator
Free, open-source colour shades generator
Built with Vue.js for Tailwind CSS projects
Generates 10 shades (50-950) for a given colour
Utility-first integration with Tailwind CSS config
MIT-licensed.
#What is Tailwind Color Shades Generator?
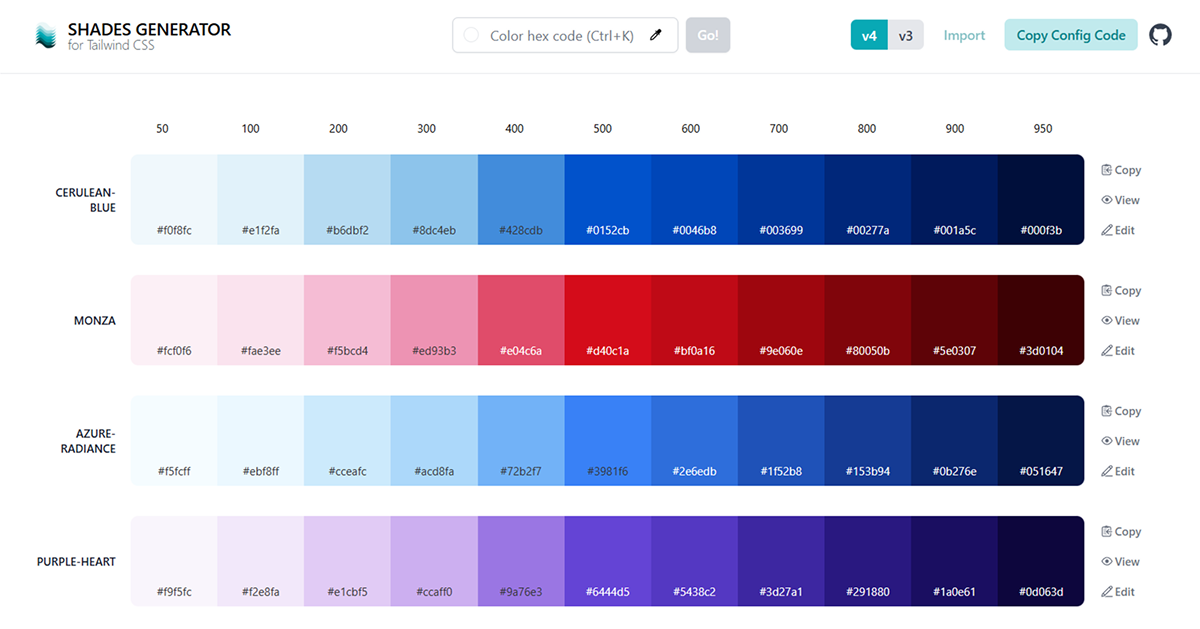
Tailwind Color Shades Generator, created by Javis V. Pérez, is a free, open-source tool designed to simplify custom color palette creation for Tailwind CSS projects. Built with Vue.js, it generates 10 shades (50, 100, 200, 300, 400, 600, 700, 800, 900, 950) from a single input color, producing Tailwind CSS config code for easy integration. It fits the All UtilityCSS platform’s Tailwind CSS List, ideal for developers looking to create consistent, utility-first color schemes for web projects like SaaS apps or portfolios.
#Features ⚡️
Shade Generation: Creates 5 tints (50-400) and 5 shades (600-950) from a given color.
Tailwind CSS Integration: Outputs config code for utility-first styling (e.g., bg-custom-500).
Custom Naming: Automatically generates class names, editable for flexibility.
Copy-Paste Ready: Easily copy generated config into tailwind.config.js.
Permalink Sharing: Share custom palettes via URL, though renaming doesn’t update the link (user feedback).
Responsive Interface: Simple, browser-based UI built with Vue.js.
#Pros and Cons
#Pros ✅
Simplifies custom color creation for Tailwind CSS with utility-first integration.
Free under MIT license, aligning with All UtilityCSS’s open-source focus.
Community praised for easing Tailwind CSS adoption (GitHub feedback, 2019).
Supports Tailwind CSS v3.3’s extended palette with 950 shade (per user request).
Lightweight tool, no installation needed—just use in browser.
#Cons ⚠️
Permalink doesn’t update with renamed colors, requiring manual URL edits (GitHub issue).
No option to start from a specific shade (e.g., inject at 700), per user feedback.
Limited to Tailwind CSS projects, less useful for other frameworks.
No recent updates since 2019, though still functional (GitHub commits).
#Included Components - Templates
Tailwind Color Shades Generator is a tool, not a component library, but it enhances Tailwind CSS usage:
Color Input: Enter a base color to generate shades.
Shade Display: Visual preview of 10 shades (50-950).
Config Output: Generated Tailwind CSS config code for direct use.
#Pricing 💵
Tailwind Color Shades Generator operates on a Free model:
Free Access: Fully open-source under MIT license, accessible via javisperez.github.io/tailwindcolorshades.
#Integrations 🧰
Tailwind Color Shades Generator integrates with:
Tailwind CSS: Outputs config for utility-first styling.
Vue.js: Built with Vue.js for the tool’s interface.
Frequently Asked Questions
What is Tailwind Color Shades Generator, and how does it work with Tailwind CSS?
It’s a free tool that generates custom color shades for Tailwind CSS, outputting config code for utility-first styling.
Is Tailwind Color Shades Generator free to use?
Yes, it’s fully free under the MIT license.
Does it support the latest Tailwind CSS versions?
Yes, it includes the 950 shade added in Tailwind CSS v3.3.
Can I use it with frameworks other than Tailwind CSS?
No, it’s designed specifically for Tailwind CSS projects.
Tailwind Color Shades Generator
Colour shades generator for TailwindCSS.
Resource Types:
UI Kits :
Tailwind UITechnology Stack :
Featured Tailwind Products
Add Featured Product
Preline UI - Tailwind CSS components library
By Html Stream
An open-source Tailwind CSS components library for any needs.

Vuexy MUI Next.js Template
By Pixinvent
Vuexy MUI NextJS Admin Template with modern layouts and UX design.
Have a product?
Submit your Tailwind CSS product to All UtilityCSS, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀



